
Наверное, вы недоумеваете, при чем здесь дети, сказки и хлебные крошки в таком серьезном деле, как профессиональный блоггинг?
На самом деле аналогия очень точная. Часто посетитель блога, переходя со страницы на страницу, забывает цепочку своего пути и не может сразу сообразить, как ему вернуться обратно, к началу своего маршрута, если что-то показалось ему там важным.
Это составляет неудобство. А ведь наша главная задача - создать максимально удобный и дружелюбный блог для своих читателей.
Не менее важно облегчить пути до любой страницы для поискового робота. Именно для решения этой задачи и был придуман прием "хлебные крошки", который создает как бы цепочку передвижения посетителя по блогу от Главной страницы до сообщения на блоге.
На странице сообщения это выглядит примерно так:

Над открытым сообщением появляется цепочка ссылок от главной страницы до сообщения, которое открыл читатель блога: Главная --> Название раздела --> Название сообщения.
Хлебные крошки не только создают удобство для наших читателей, но и значительно улучшают внутреннюю перелинковку страниц блога в автоматическом режиме.
Для того, чтобы сделать такие "хлебные крошки" в своем блоге, надо проделать следующие действия:
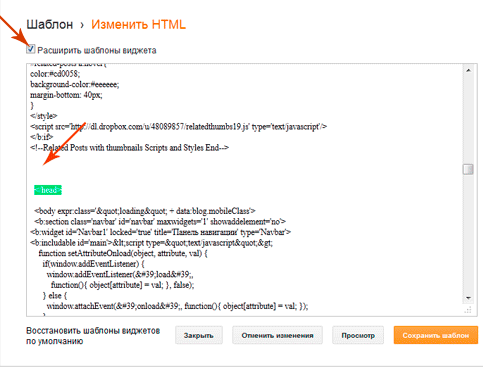
1. Приходим на вкладку: Шаблон и кликаем: Изменить HTML.
2. Ставим галочку в чекбокс: Расширить шаблоны виджета.
Так как нам предстоит сделать несколько вставок в шаблон, копируем его на случай ошибки и сохраняем в блокноте.
3. Ищем при помощи клавиш CTRL+F фрагмент кода: ]]></b:skin>

4. Прямо перед ним вставляем следующий код:
.breadcrumbs {
padding:5px 10px;
margin: 0px 0px 15px 0px;
line-height: 1.4em;
border-bottom:1px solid #e6e4e3;
}
.breadcrumbs a {
text-decoration:underline;
}
5. Далее ищем фрагмент кода:
<b:include data='top' name='status-message'/>
Прямо перед ним вставляем код:
<b:include data='posts' name='breadcrumb'/>
Будьте внимательны. В некоторых шаблонах присутствует два кода:
<b:include data='top' name='status-message'/>
Чтобы проверить это, кликните на слово: Далее или Следующий в окошке поиска. Если при этом появится еще один фрагмент этого кода, то вставьте и перед ним код:
<b:include data='posts' name='breadcrumb'/>
6. Теперь ищем фрагмент кода:
<b:includable id='main' var='top'>
Прямо перед ним очень аккуратно без пропусков строк вставляем код:
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<!-- No breadcrumb on home page -->
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl' rel='tag'>Главная</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> »
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
</b:loop>
<b:else/>
»Unlabelled
</b:if>
» <span><data:post.title/></span>
</b:loop>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl'>Главная</a> » Archives for <data:blog.pageName/>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<b:if cond='data:blog.pageName == ""'>
<a expr:href='data:blog.homepageUrl'>Главная</a> » All posts
<b:else/>
<a expr:href='data:blog.homepageUrl'>Главная</a> » Posts filed under <data:blog.pageName/>
</b:if>
</span>
</p>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
7. Сохраняем изменения в шаблоне.<b:if cond='data:blog.homepageUrl == data:blog.url'>
<!-- No breadcrumb on home page -->
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl' rel='tag'>Главная</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> »
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
</b:loop>
<b:else/>
»Unlabelled
</b:if>
» <span><data:post.title/></span>
</b:loop>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl'>Главная</a> » Archives for <data:blog.pageName/>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<b:if cond='data:blog.pageName == ""'>
<a expr:href='data:blog.homepageUrl'>Главная</a> » All posts
<b:else/>
<a expr:href='data:blog.homepageUrl'>Главная</a> » Posts filed under <data:blog.pageName/>
</b:if>
</span>
</p>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
Теперь, когда вы откроете какое-либо сообщение на блоге, то увидите над ним примерно такую цепочку маршрута до сообщения:

Если у вас это не получилось, значит, вы где-то напутали. Надо вставить в HTML шаблона сохраненный код HTML и внимательно начать все сначала.
Теперь, когда мы с вами создали "хлебные крошки" на своем блоге, можно смело заполнять его сообщениями. Теперь наш читатель никак не сможет заблудиться на нашем блоге.
Если вы случайно попали на эту страницу и хотите присоединиться к тренингу, вы можете сделать это через эту подписную форму:

Каролина, спасибо за полезный контент.
ОтветитьУдалитьВсе срослось и теперь читатели моего блога получили еще один удобный инструмент навигации по сайту.
Очень рада, что вам пригодилось, Вадим...)
УдалитьБлагодарю! Очень не хватало в моем блоге именно этого метода навигации. Немного переделал и доработал код, перевел некоторые слова на русский.
ОтветитьУдалить