
Вывод похожих сообщений, то есть сообщений, схожих по смыслу, с тем сообщением, которое посетитель прочитал, помогает повысить посещаемость страниц блога почти на 10% и предоставляет дополнительное удобство для читателей блога.
Кроме того, это повышает количество ссылок на сообщения блога и способствует правильной внутренней перелинковке страниц блога в автоматическом режиме.
Если же вывести похожие сообщения да еще с миниатюрами сразу под прочитанным сообщением, то это намного усилит полезный эффект.
Поэтому на этом занятии мы с вами создадим виджет, который будет выводить похожие сообщения с миниатюрами сразу под всеми сообщениями нашего бога. Сделать это совсем не сложно.
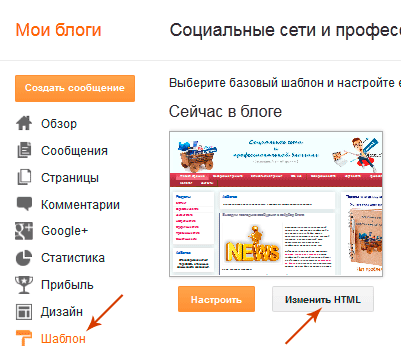
1. Заходим на вкладку: Шаблон и кликаем: Изменить HTML.

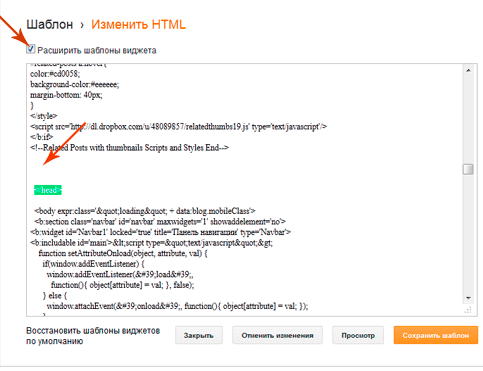
2. Ставим галочку в чекбокс: Расширить шаблоны виджета и ищем с помощью клавиш CTRL+ F фрагмент кода: </head>.

3. Сразу перед фрагментом кода: </head> вставляем следующий код:
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
margin-bottom: 20px;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
margin-bottom: 20px;
}
</style>
<script src='http://dl.dropbox.com/u/48089857/relatedthumbs19.js'
type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
4. Далее таким же образом ищем фрагмент кода:<div class='post-footer-line post-footer-line-1'>
В зависимости от выбранного вами шаблона вы можете не найти данный фрагмент кода. В таком случае ищем вот такой фрагмент кода:<p class='post-footer-line post-footer-line-1'>
5. Сразу после найденного фрагмента кода вставляем следующий скрипт:
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name +
"?alt=json-in-script&
callback=related_results_labels_thumbs&max-results=6"'
type='text/javascript'/></b:if></b:loop><a href='#' style='display:none;'>
Related Posts with thumbnails for blogger</a>
<a href='#' style='display:none;'>blogger widgets</a>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=7;
var relatedpoststitle="Похожие сообщения";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
Отмеченная красным цифра 7 обозначает, сколько похожих сообщений с миниатюрами будет выведено под постом. Она рассчитана на типичную ширину ленты поста.
Если ширина ленты ваших сообщений больше или меньше, то вы можете сами изменить эту цифру на ту, которая вам подходит.
Выделенная красным фраза: Похожие сообщения также может быть изменена на ту, которая подходит вам больше.
6. Сохраняем сделанные изменения.
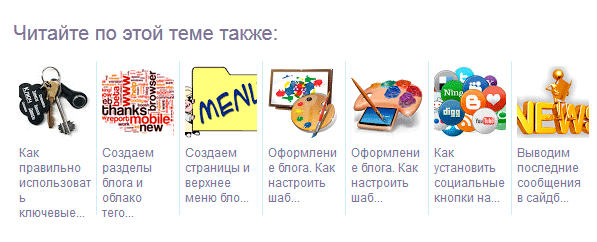
Если вы все сделали правильно, то у вас должна получиться примерно такая картинка под вашим сообщением:

Схема вывода похожих сообщений под всеми постами блога была позаимствована у блоггера Сергея Разгуляева здесь.
На следующем занятии мы продолжим совершенствовать навигацию на нашем блоге.
Если вы случайно попали на эту страницу и хотите присоединиться к тренингу, вы можете сделать это через эту подписную форму:

Здравствуйте, Каролина! Фрагменты кода - пишет не найдено и в поиске горит красным.
ОтветитьУдалитьЭтого не может быть...один из фрагментов должен быть обязательно...вы не забыли поставить галочку в чекбокс: Расширить шаблоны виджета?
УдалитьНе получилось...
ОтветитьУдалитьГде-то ошибаетесь...должно получаться...
УдалитьА как заново начать?
УдалитьЗнаете, Ирина, мне кажется, что либо в самом начале что-то накосячили в коде шаблона, и это постоянно теперь сказывается...или сам шаблон где-то был с дефектом...попробуйте либо сменить шаблон, либо переиздать блог...конечно это возня, но если всю дорогу будет так все не получаться, то намучаетесь еще больше...
УдалитьДа уж, смена шаблона не помогает, при создании нового блога, я могу перенести один в один контент?
УдалитьУ меня есть еще один блог - тематический, я в нем только два сообщения создала и никаких настроек ничего не проводила и шаблон там стандартный, и сразу начала по вашим урокам делать личный блог!Я попробовала сделать на нем то, что у меня не получается: форма обратной связи и сообщения с миниатюрами и тоже не получилось, значит дело не в шаблоне, а во мне, я что-то не так делаю, может я где-то читаю между строк, не понимаю, что я делаю не так? У меня паника не могу сосредоточиться,может вы магическим образом догадаетесь?
УдалитьОй, только не паникуйте...)))...это бывает...)))...я сама когда училась, то всю семью доводила до истерики своей тупостью...)))...давайте поступим так: делайте пока другие занятия...а я немного освобожусь и попробую вам помочь из админки...
УдалитьКаролина!Спасибо, вам огромное за поддержку!
УдалитьТаких фрагментов кода (div class='post-footer-line post-footer-line-1') в моем шаблоне два, вставлять нужно после первого.
ОтветитьУдалитьСам виджет у меня работает некорректно: не отображаются картинки.
Ирина, попробуйте вставить по очереди после первого и после второго...и сравните...
УдалитьЗдравствуйте Каролина!
ОтветитьУдалитьПомогите пожалуйста поставить Похожие статьи на Blogger.
Я уже все перепробовал ничего не получается.
Все делаю по статье, ставлю перепроверяю по 3 раза и ничего не получается. Пробовал завести другой блог с этим же шаблоном, ничего!
Вячеслав, для того, чтобы я вам помогла, надо написать, что именно не получается, в каком месте не проходит, и что пишет система, если она что-то вам пишет...
Удалить