
Кнопка "вверх" внизу страницы блога не служит никаким особым целям оптимизации блога, однако представляет большое удобство для посетителей.
Особенно, если посетитель нашего блога читает не одно сообщение на блоге, и сообщения бывают большой длинны, то достаточно нудно прокручивать страницу в обратном направлении, чтобы попасть вверх страницы, где обычно находится меню.
Наша обязанность хозяина блога позаботиться о максимальном удобстве наших читателей. В этом нам и поможет кнопка "вверх".
Сделать такую кнопку займет всего пару минут, а удобство она предоставляет большое.
Обычно кнопка "вверх" располагается справа, реже - слева страницы. Я предлагаю вам сделать ее с обоих сторон страницы блога.
Прежде всего надо найти подходящую картинку для этой кнопки. Это можно сделать в поиске картинок Яндекс или Google.
1. Найдите или сделайте сами любую картинку, которая будет понятно отображать направление вверх. Не забудьте правильно оптимизировать ее.
2. Создайте новое сообщение на блоге, содержащее только эту картинку. Сообщение публиковать не надо, просто сохраните его.
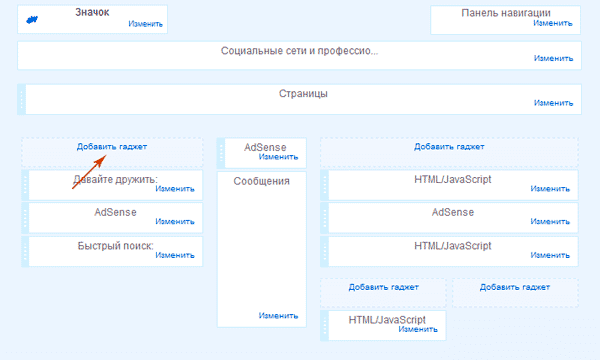
3. Войдите на вкладку: Дизайн вашего блога и кликните: Добавить гаджет.

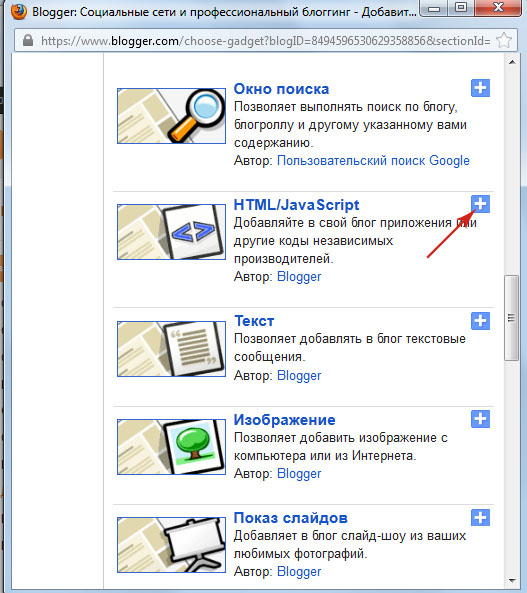
4. В открывшейся вкладке найдите гаджет: HTML/Java Script и кликните на плюсик около него:

5. В открывшуюся вкладку вставьте следующий код:
<a rel="nofollow" style="display:scroll;position:fixed;bottom:10px; $$$ :5px;" href="#" title="Back to Top">
<img src="#######"
title="кнопка вверх"/>
</a>
6. Красные значки: $$$ надо заменить названием стороны размещения кнопки:
right - справа
left - слева
Будьте очень внимательны, нельзя исказить ни одного знака в коде.
7. Вместо красных решеток надо встатвить адрес размещения вашей картинки с кнопкой "вверх".
Для того, чтобы узнать адрес картинки, надо войти в редактор вашего сообщения с картинкой кнопки "вверх" и перейти на вкладку: HTML.
Там надо найти код картинки, который начинается с тега: <img
Сделать это можно уже известным вам способом при помощи клавиш: CTRL+F.
Адрес картинки будет располагаться внутри кавычек атрибута: src="".
Например:
src="http://4.bp.blogspot.com/-_5w7cuVS2-M/URtYgPoXUqI/AAAAAAAAGGM/EomJ6Zob5rQ/s1600/razdeli-bloga-2.gif.png"
Красным выделен адрес картинки. Аккуратно скопируйте его и вставьте в код кнопки "вверх".
Примечание: Только не перепутайте: копировать надо адрес вашей картинки в редакторе сообщения, а не этот, который дан в моем примере.
8. Сохраните код в гаджете и перетащите гаджет мышкой в самый низ дизайна блога.
9. Затем точно так же в самом низу дизайна блога создайте второй гаджет для кнопки "вверх" слева, если первую кнопу вы сделали справа.
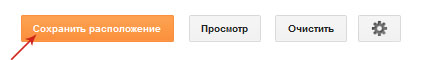
10. Не забудьте сохранить расположение новых гаджетов в правом верхнем углу страницы:

Ну вот, теперь наша кнопка "вверх" готова. Нам осталось сделать еще немного последних приготовлений, и скоро мы сможем приглашать гостей на наш блог.
Если вы случайно попали на эту страницу и хотите присоединиться к тренингу, вы можете сделать это через эту подписную форму:

Спасибо за подсказку и подробное описание как сделать кнопку "вверх".
ОтветитьУдалитьПользуйтесь на здоровье, Марика...)
Удалить