Когда мы говорим о правильном использовании изображений в сообщении блога, то имеем в виду роль изображений в двух аспектах: привлекательность сообщений для читателя и продвижение сообщения в результатах поиска.
С точки зрения привлекательности сообщения изображения важны потому, что именно они наряду с удачным заголовком побуждают читателя перейти по ссылке и открыть наше сообщение.
Написав сообщение для своего блога, не поленитесь подобрать к нему подходящую картинку. Неважно на какую тему вы пишете, потому что присутствие привлекательной картинки в анонсе вашего сообщения намного повышают вероятность того, что пользователь заинтересуется и откроет его.
Подбирать картинки можно в Яндексе или Google, хотя все поисковые системы имеют картинки в своем арсенале. Для того, чтобы найти нужную вам картинку, перейдите на вкладку: Картинки, введите ключевые слова в поиск и кликните: Найти.
После того, как мы подберем нужные нам изображения, мы должны заняться их оптимизацией, т.е. такой их обработкой, которая наряду со всеми другими приемами позволила бы нашему сообщению успешно продвигаться в результатах поиска еще и за счет оптимизации изображений.
Для того, чтобы правильно оптимизировать изображения, необходимо знать следующее.
Поисковые роботы считывают информацию о наших изображениях из кода HTML страницы, на которой находится изображение, точно так же, как и всю остальную необходимую им информацию.
Для того, чтобы робот "понял", что изображение отвечает нашей теме, существуют специальные теги для изображений. Давайте с вами проанализируем, как видит робот наше изображение.
Я составила те теги и атрибуты, которые должно иметь правильно оптимизированное изображение.
Я разделила тег изображения на части, пронумеровала, разделила построчно и окрасила в разные цвета смысловые части тега, чтобы наглядно объяснить вам, как все это должно выглядеть.
1. Синим цветом окрашен тег <img/>. Именно он дает понять роботу, что он имеет дело с изображением. О том, что это за изображение, говорят атрибуты, находящиеся внутри этого тега.
2. Красным цветом окрашен атрибут alt="". Это атрибут альтернативного текста, т.е. текста, который описывает, что находится на этом изображении. Описание текста прописывается внутри кавычек этого атрибута.
3. Светло-коричневым цветом окрашен атрибут src="". Внутри кавычек этого атрибута находится адрес, по которому наше изображение можно найти в интернете.
Обратите внимание на то, что часть адреса подчеркнута красным цветом. Мы еще вернемся к этому моменту.
4. В зеленый цвет окрашен атрибут title="". Это название изображения. Внутри кавычек этого атрибута прописывается название изображения.
5. Розовым цветом окрашены атрибуты: width="" и height="". Это атрибуты ширины и высоты изображения.
Вот какую информацию прочел робот о нашем изображении. На самом деле атрибутов может быть гораздо больше, но те, которые приведены на этой картинке, должны присутствовать обязательно, если вы хотите, чтобы картинки помогали продвижению вашего блога.
Как видите, благодаря этим тегам, мы можем еще раз показать поисковому роботу наши ключевые слова и фразы, по которым он лишний раз сможет убедиться, что наше сообщение полностью отвечает его поисковому запросу.
Теперь давайте вернемся к пункту 3, адресу нашего сообщения. Та часть адреса, которая подчеркнута красным, является названием нашей картинки, данным ей при ее сохранении.
Очень многие люди ошибочно полагают, что не имеет значения, как назвать картинку, и ставят в графу название при сохранении картинки разные цифры и крокозябры.
Если вы будете пренебрегать адекватным названием картинки, вы будете упускать шанс предложить вашу картинку поисковому роботу по его запросу, когда пользователи будут вводить такой запрос в поиск.
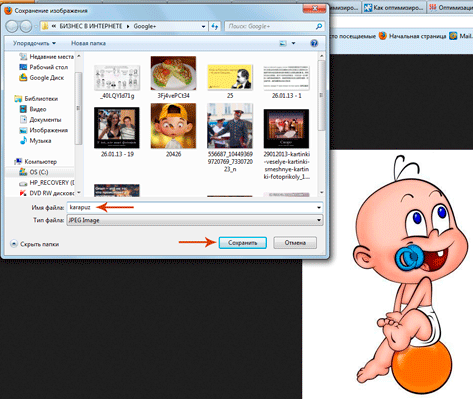
Картинку надо сразу называть правильно при ее сохранении. Посмотрите, как это надо делать.
Когда диалоговое окно предлагает вам сохранить картинку, в нем уже находится то название, которое данная картинка имела в интернете.
Вам надо ввести свое название латинскими символами точно так же, как мы поступали при создании ЧПУ, и только после этого сохранить картинку. В этом случае ее название также будет содержать нужные ключевые слова.
Кроме того, что правильно оформленная картинка будет помогать продвижению вашего сообщения в результатах поиска, она еще сможет успешно участвовать в поиске по картинкам.
Огромная часть пользователей интернета постоянно ищет в поисковых системах картинки на различные темы. Если поисковый робот предложит им в результатах поиска вашу картинку, то вы получите дополнительных посетителей на свой блог.
А если у вашей картинки будут надлежащим образом оформлены атрибуты alt="" и title="", то у вас появляются дополнительные шансы заинтересовать пользователей, увидевших вашу картинку, темой вашего сообщения.
Войдите в Яндекс и введите какой-нибудь поисковый запрос. После вывода на экран результатов поиска вы увидите в правой части страницы картинки на эту тему. На это место попадают те картинки, которые имеют правильно заполненные теги alt=""и title="".
А если картинка будет еще и интересная, то вы имеете большие шансы получить лишнего посетителя на свой блог.
Если вы наведете курсор на любую картинку нашего занятия, то появится название и описание картинки. Это происходит потому, что я правильно заполнила их атрибуты.
Если картинок в тексте много, то достаточно муторно бывает прописывать атрибуты названия и описания к каждому изображению, и некоторые люди начинают копировать одно и то же на всех картинках. Это очень плохая практика.
Такие действия приводят к искусственному увеличению плотности ключевых слов и бану блога в поиске.
Не ленитесь, потратьте необходимое время на правильную оптимизацию ваших изображений. В конце концов, это делается один раз, а ваше изображение останется в интернете навсегда и будет постоянно работать на продвижение вашего блога.
Хочу отдельно остановиться на атрибутах ширины и высоты картинки. В некоторых редакторах они не прописываются, и это сильно влияет на скорость открытия страницы.
Если эти атрибуты прописаны, то браузер нашего компьютера видит, сколько места необходимо для нашего изображения, сохраняет его и, не дожидаясь, когда загрузится изображение, начинает грузить остальную часть страницы.
Если эти атрибуты не прописаны, то браузер ждет, пока загрузится изображение, и только потом начинает грузить остальную часть страницы. В этом случае вам лучше самим вручную прописать эти атрибуты у своей картинки.
Редактор сообщений в Blogger намного облегчает нам эту задачу.
Когда вы загружаете изображение на страницу своего сообщения, надо кликнуть на него, и внизу появится рамка, на которой вы можете выбрать размер изображения, выровнять его по центру, левому или правому краю и обязательно кликните на: Свойства.
Откроется окошечко, в котором вы сможете прописать атрибуты title (в верхней строке) и alt (в нижней строке), чтобы сохранить результат, нажмите: ОК.
Сейчас мы с вами подошли к вопросу о том, как важна скорость открытия страницы для продвижения нашего блога.
У поискового робота есть считанные доли секунды, чтобы посетить нашу страницу. Если она будет долго открываться, он обойдет ее стороной. Если это будет происходить постоянно, он перестанет посещать и, следовательно, индексировать наш блог.
Конечно вы понимаете, что вопрос скорости открытия страниц в большой степени зависит от количества и качества изображений на вашем блоге.
Для правильной оптимизации блога мало правильно заполнить атрибуты тегов изображения, необходимо еще правильно обработать сами изображения.
Во-первых, для того, чтобы уменьшить их вес, а во-вторых, чтобы придать уникальность своему изображению.
Дело в том, что изображения блога должны быть так же уникальны, как и его контент. Уникальность изображения для робота выражается так же в его формальных свойствах: размерах, весе, формате, цветности, качестве и т.д.
Такой обработке изображение удобнее всего подвергнуть в фотошопе или программе Paint. В фотошопе это делается так.
Открываете нужное вам изображение в фотошопе и кликаете: Файл.
Вам открывается вот такая вкладка, на которой вы выбираете: Сохранить для Web и устройств...
После этого ваше изображение оказывается вот в такой рамке:
Вверху рамки кликаете: 2 варианта, и вы можете сразу видеть слева исходное изображение, а справа - оптимизированное.
Если вы посмотрите в левый нижний угол, то увидите, что вес изображения и время его загрузки заметно снизились.
Кроме того, вы можете уменьшить его ширину и высоту, изменить цветность и качество. У данной картинки, например, я снизила качество на 50%, а результат от этого, как вы можете видеть, не пострадал. Зато картинка стала легче почти в два раза.
Еще важно решить, в каком формате сохранить картинку: в jpg или gif.
Многоцветные картинки, как, например, картины природы, лучше сохранять в jpg, так как этот формат располагает самой широкой цветовой гаммой. Чтобы облегчить такую картинку, надо снизить ее качество. 70% обычно бывает оптимально.
Если же картинка имеет мало цветов, как вы видите в данном случае, то ее лучше сохранять в формате gif. Этот формат допускает цветовую гамму в 256 цветов, но картинка, сохраненная в нем, во много раз легче, чем аналогичная картинка, сохраненная в формате jpg.
Еще существует способ оптимизации больших и сложных фоновых изображений при помощи разрезания их на части, присвоения каждой части специального кода и вызова их на экран монитора при помощи этих кодов. Однако на этом способе мы останавливаться не будем, он сложен для начинающих и вообще нам вряд ли потребуется.
После того, как вы обработаете картинку в фотошопе, можно еще больше снизить ее вес за счет сжатия и сохранения ее в формате png. Делается это на специальных сервисах. Я делаю это на сервисе Smush.it в Yahoo.
Заходите по ссылке: http://www.smushit.com/ysmush.it/ и кликаете: UPLOADER
Далее на открывшейся вкладке кликаете желтую кнопку: Select Files and Smush
После этого откроется окно, в котором вы сможете выбрать свое изображение на компьютере, и начнется процесс сжатия. Надо немного подождать.
Затем откроется вот такое окно:
В специальной табличке внизу будет указано, какой вес стал у картинки, сколько веса было сбавлено, и насколько процентов картинка стала легче.
Далее кликаете на желтую кнопку: Download Smushed Images, чтобы скачать свое изображение и сохранить его на компьютере.
Если у вас нет фотошопа или другого редактора изображений, то вы можете просто сжимать свои картинки на этом сервисе. Это все равно будет намного лучше, чем ничего.
Итак, мы с вами закончили тему оптимизации изображений для своего блога.
Пусть вас не пугают такие многочисленные технические сложности. Я поставила своей целью рассказать вам все по максимуму. Не обязательно всего так строго придерживаться. Но если вы возьмете на вооружение хотя бы несколько простых правил, то создадите больше шансов для успешного продвижения своего блога в поисковых системах.
На следующем занятии мы с вами будем рассматривать тему правильной перелинковки сообщений на своем блоге.
Если вы случайно попали на эту страницу и хотите присоединиться к тренингу, вы можете сделать это через эту подписную форму:











Я через Paint сохраняю в png
ОтветитьУдалитьДа, Paint не плохо оптимизирует картинки, но насколько я знаю, он не дает таких возможностей сжатия, как специализированные сервисы.
УдалитьPaint не делает оптимизацию изображений. В каждой картинке есть служебные заголовки которые можно удалить только специальным сохранением с оптимизацией как это делает Photoshop и метод описанный в этой статье
УдалитьКто-то делился опытом, что Paint облегчает картинки иногда даже лучше фотошопа...
УдалитьСпасибо.
ОтветитьУдалитьРада, что вам понравилось...)
УдалитьОчень полезная и НУЖНАЯ для вебмастеров информация. Но как лень, порой. всем этим заниматься.
ОтветитьУдалитьНу лень, так лень...не занимайтесь...это ведь не вопрос жизни и смерти...))
УдалитьЯ всегда сохраняла картинки, где попало: на столе, в какой-нибудь папке и никогда не придавала значение названию, думала это для меня. После Вашего замечательного и понятного урока, я буду следовать Вашим рекомендациям.
ОтветитьУдалитьИ не пожалеете..)
УдалитьПолучается, что сохраняя названия картинок на русском языке, я не способствую их оптимизации? Т.е., только на транслите?
ОтветитьУдалитьИ еще: title="" у всех картинок одного сообщения должен быть разным, а alt="" одним и тем же (название поста). Правильно ли я поняла?
В общем-то сейчас уже можно сохранять названия картинок на русском языке, но читают их как ключевые слова только русскоязычные поисковики, таким образом, вы отрубаете им возможность быть найденными в поиске картинок с другими языками...я считаю, что это ограничение значительное, потому что в настоящее время подавляющее большинство населения мира пользуются англо-язычными поисковыми системами...
УдалитьЛучше, если оба атрибута будут разными у всех картинок...это не должно быть название поста...просто это должны быть те же ключевые слова и фразы, которые употреблялись в названии поста...
Понятно, спасибо.
УдалитьКаролина. Я не совсем поняла как загружать картинку на страницу блога после сжатия, ведь картинка сохраняется в запакованном варианте? Спасибо.
ОтветитьУдалитьНадо распаковать архив и загружать картинку на блог после этого...
Удалить